By default, WordPress does not offer the lightbox feature for the images in the posts. But we can add this functionality by using a third-party foogallery plugin. When clicked, you can follow this guide to turn your static featured image into a slider and a lightbox.
To add a lightbox image slider, two plugins will be used:
- FooGallery
- FooBox
Step 1: Add the FooGallery plugin
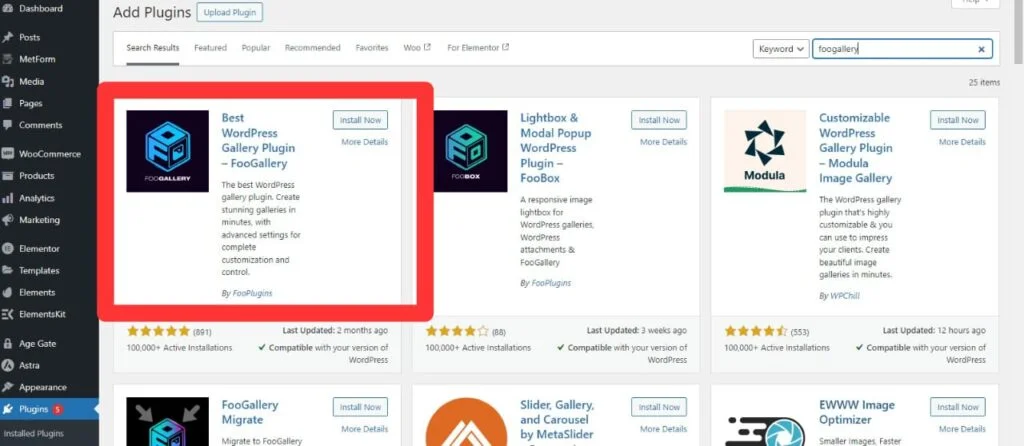
Go to the plugins section, search for the FooGallery plugin, click on Install Now, and then activate the plugin. Once activated, it will appear in your dashboard.

Step 2: Go to the Foogallery plugin
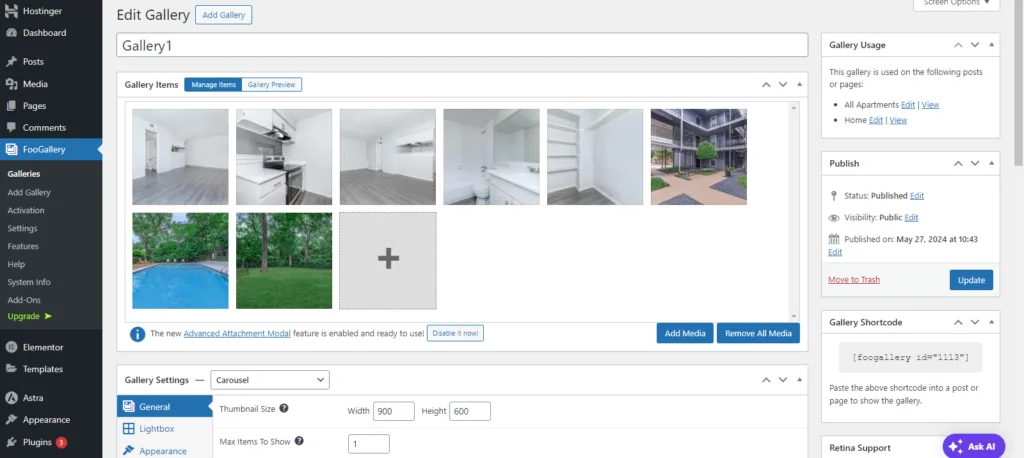
To add an image carousel to your website using FooGallery, start by accessing the FooGallery option from your WordPress dashboard. Next, select Add New Gallery.

Here, provide a name for your gallery and proceed to upload or select the images you want to include. Once the images are added, enable the ‘Carousel’ option. This straightforward process allows you to effortlessly create and incorporate an image carousel into your website using FooGallery.
Read More About Web Development
The added gallery is displayed in the form of the image below, but clicking on the image does not navigate to other added pictures. It lacks an option to cancel or return to the initial image format. To enhance this functionality and add a lightbox effect, we can integrate the FooBox plugin with our gallery.
Step 3: Add the FooBox plugin
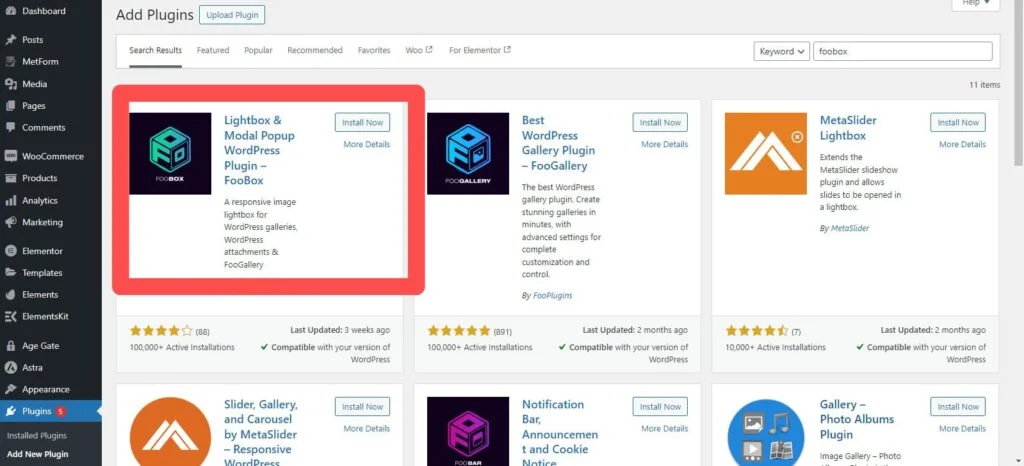
To add a lightbox effect to your gallery, go to the plugins section, then search for FooBox. Install this plugin and then activate it. Once activated, the FooBox functionality will be integrated into FooGallery, and your gallery will display with the lightbox effect when added through FooGallery, just like you can see in the image below.

Step 4: Activate FooBox
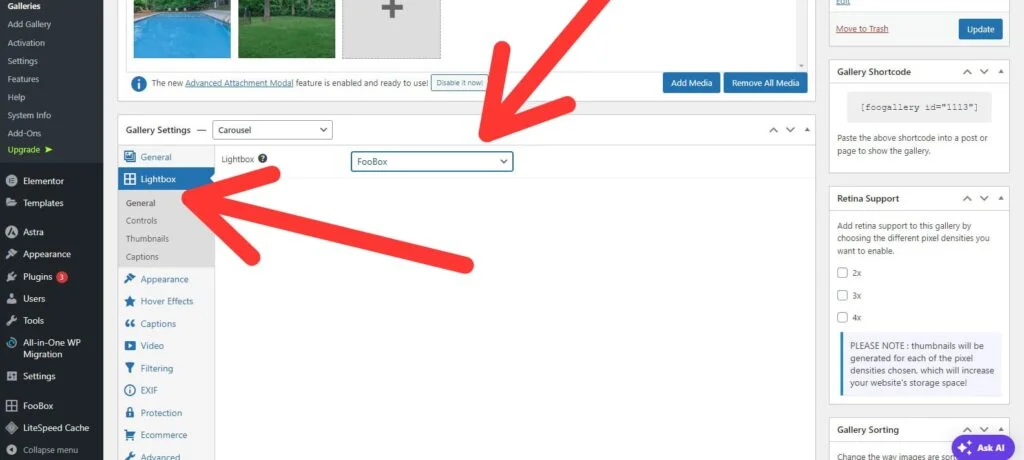
Select Lightbox from the options, then go to General and choose FooBox. Finally, update the gallery to apply the FooBox effect.

Now, when you click on the gallery, you’ll notice that each image transitions to the next one automatically, and there’s also an option to cancel. Clicking on it will take you back to the previous image.
AND YOUR IMAGE SLIDER WITH LIGHTBOX IS READY!

