Are you looking for a complete guide to disable Elementor default colors and fonts?
Elementor is the most popular page builder in WordPress, used to create stunning websites without code. You might notice that it comes with default fonts and colors. Sometimes these defaults help for beginners but may not always align with your website’s design or branding.
In this guide, we’ll show how to disable Elementor default colors and fonts so you have more controls over your website’s appearance.
Table of contents
Step by step guide
By following these simple steps, you’ll successfully disable elementor’s default colors and font on your WordPress website.
- Login to WordPress website, Click on the Elementor in the dashboard.
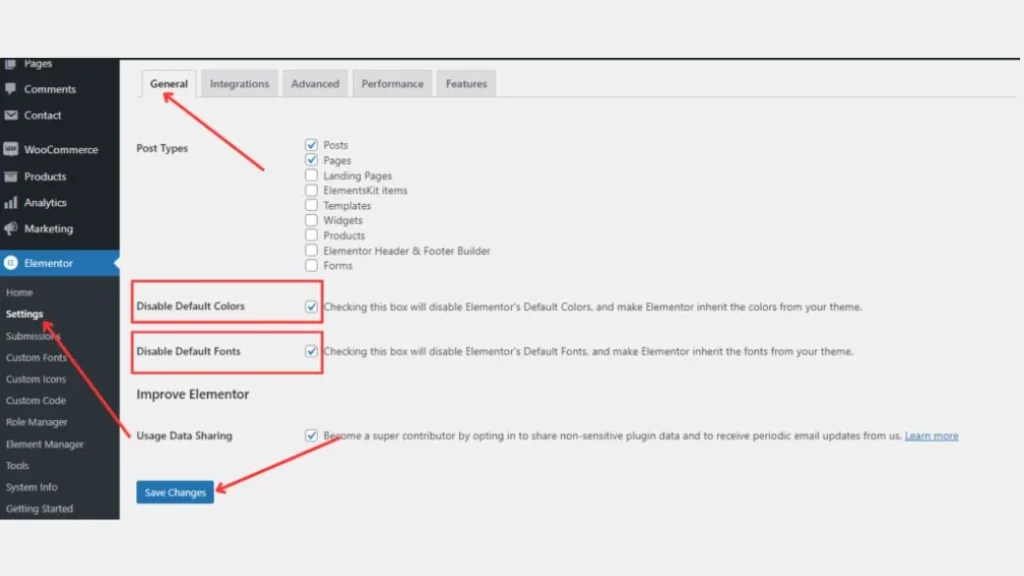
- Go to Elementor Settings, Click on General.
- As you can see there are two options there, Disable default colors and Disable default fonts, simply you have to tick both checkboxes.
- Click on Save changes, It will save your setting.

Benefits of disabling default styling in Elementor
Disabling Elementor default styling offers various advantages.
1. Customization
By turning off default styles, you have complete authority over the look and feel of your website. You can clarify your color palette and typography that coordinate with your brand.
2. Consistency
Disabling default style assures a persistent design throughout your website. You won’t casually use Elementor default’s, which can lead to a more unified User experience.
3. Brand Identity
If you’re making a website for a brand or a business, it’s essential to manage a uniform brand identity. Disabling default styles enables you to highlight you brand’s individual elements.
4. Faster loading times
Excluding redundant styles can enhance your website loading time, as there are less CSS rules to load and process.
Read More About Web Development
[sc name=”responsive-ad”][/sc]
Conclusion
Elementor is a wonderful tool for creating captivating websites in WordPress. However to sustain your site’s design and branding, it’s important to disable default colors and fonts. This simple process assures that your website truly represents your exclusive style and message.
Now you’ve learned how to disable Elementor’s default styles, move forward and start modifying your website to make it truly your own. Experiment with different colors and fonts create a website that make an impression and leave an enduring effect on your visitors.

