What is core web vital?
Core web vitals are a set of three metrics that measure webpage speed, interactivity, and visual stability. These matrices are used to rank Google’s “page experience” signal, which measures the user’s overall experience accessing the webpage. Improving these helps your website to rank better in search results and provides a smooth user experience.
Table of contents
There are three core web vitals.
1. Largest contentful paint (LCP)
It measures how much time it takes for the entire content of your page to load. LCP should be less than 2.5 seconds for a better user experience.
2. Interaction with next paint (INP)
It measures how quickly it reacts to user actions. For a tight and responsive website, the INP should be 200 milliseconds or less.
3. Cumulative layout shift (CLS)
This measures how often the page layout moves during loading time. A good CLS score of less than 0.1 should be considered to avoid shifts.
Is the core web vital important for a site?
Core web vitals help your site to rank better in search results. This measures how quickly your website loads, how well it responds to user actions, and how stable its layout is. Google uses these metrics to improve the performance of your website.
Core web vitals look at how mobile-friendly your website is for mobile users, now users browse your websites on mobile because it’s easier to use than desktop. If your website loads quickly then you will get more visitors and useful customers.
Website security includes another method that protects your website from malware and hacking.
By improving all these standards, you can improve the speed of your website, and help in ranking higher in search results. By improving Core Web Vitals, you can improve both user experience and SEO.
Measurement of core vitals on WordPress
Now you know what is core web vital or why it is important, and now you know how you can test your site, there are many tools here that you can use.
1. Page speed insight
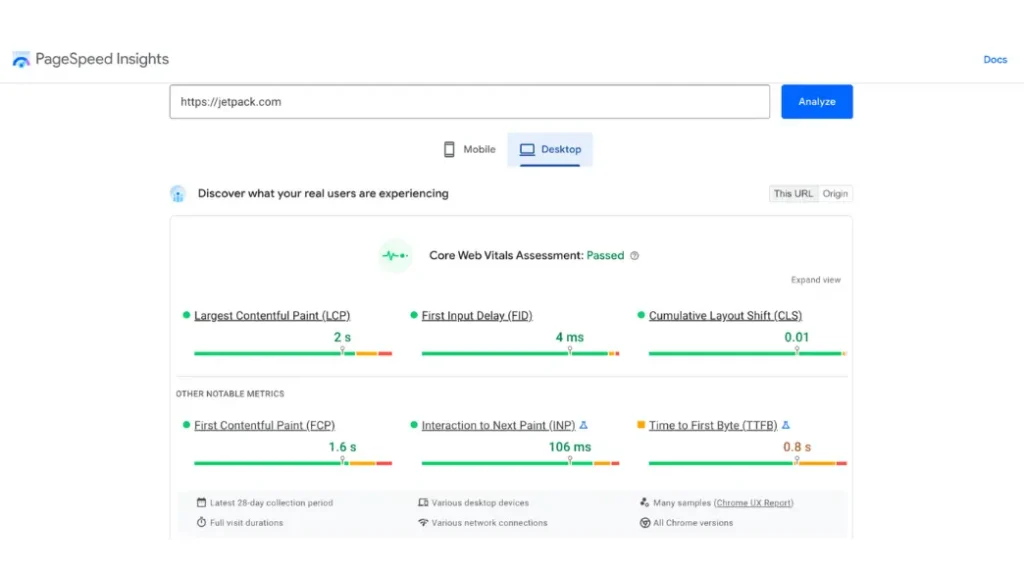
A direct tool from Google is page speed insight which gives you the wealth of information about your website’s performance, which includes web core vitals. You just have to add the URL of your website or it will show the speed report of your website on both mobile and desktop.

You can see core web vitals on top, along with the score of LCP, FID, and CLS, it is good to run your website and it is also necessary to improve it. You have matching speed metrics that are not a part of web core vitals like time to first byte (TTFB) and time to interactive. By clicking on expand view, you can get the edited result.

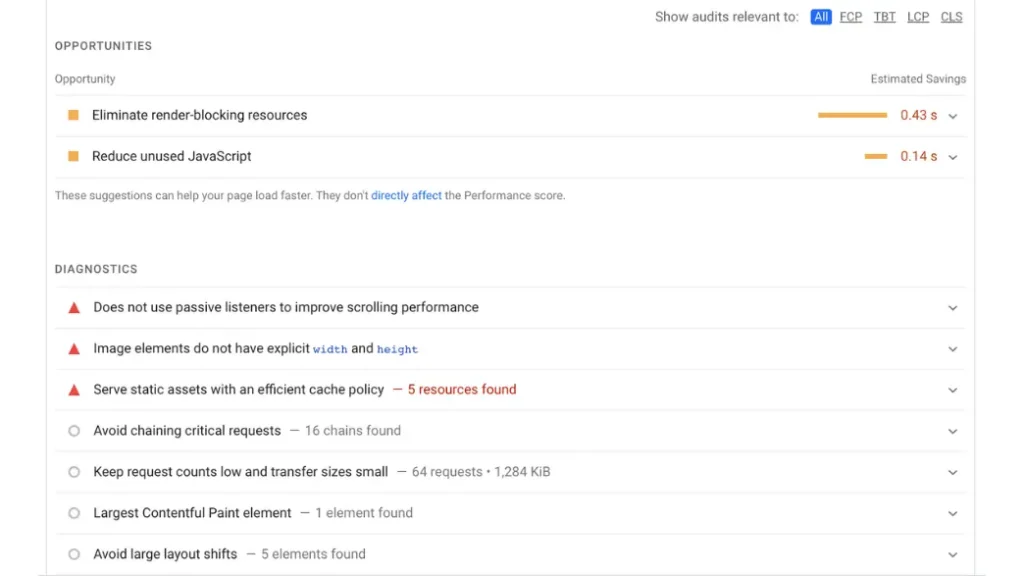
If you scroll down to see things that need improvements, you can filter them based on core vitals. By clicking on the arrow on the right side, you can get the updated results. At last, the list of your passed audits will be shown, which will help your site in better performance.
2. Google search console
This is a tool from Google which gives the complete results of SEO. There is very little to do here, you can submit your sitemap and see how it fixes the index issues. Since the core web vitals are related to SEO, so there is a separate section dedicated to it.
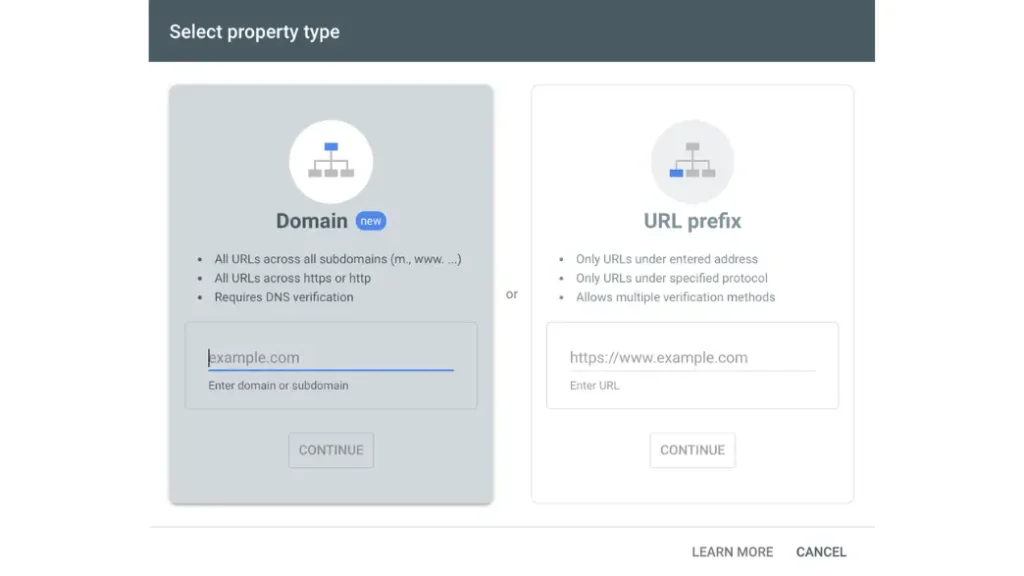
If you do not already have a Google Search Console account, you will first need to register your website. Firstly you have to select the property dropdown then click on add property, and then you get two options.
1. Domain
It covers all URLs, both HTTP, HTTPS, and all subdomains, it’s a quite complicated process because it involves editing DNS records.
2. URL prefix
It only covers the URL which is placed under your entered domain name. If you enter xyz.com, it is included in xyz.com/contact-us, but not blog.xyz.com.

For this example, we use the URL prefix method. In the given box user enters your URL and then clicks on continue.
Now you can see many verification options.
Html file: Download the HTML file and upload it to your site via FTP or cpanel.
Html tags: Which meta tag is provided? What should we do by copying and pasting it into the <head> section of your site’s homepage?
Google Analytics: Use your existing Google Analytics account to verify your site.
Google Tag Manager: Use your existing Google Tag Manager account to verify your site.
Domain name provider: To search your site from Google, edit your DNS record.
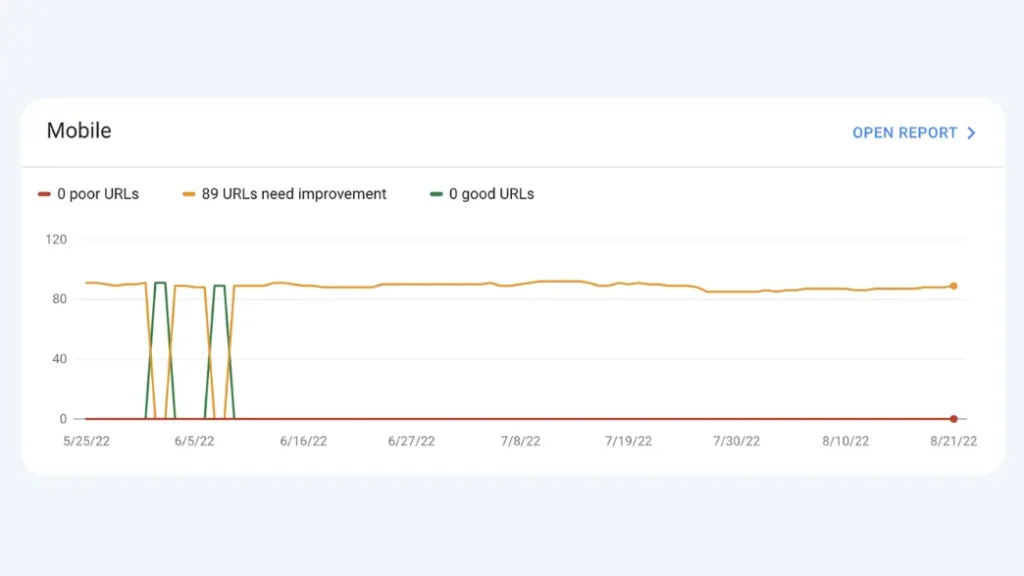
Use any other method that is easy for you. Google provides you with so many instructions. Once your site is verified, click on your core web vitals which is shown on the left side of the Google search console. Here you can see the performance chart of your site on both desktop and mobile.

Click on Open Report for more information. Here you can see the stack of all your URLs when it comes to Core Web Vitals.

3. Google lighthouse
Google light house is a tool that is designed for developers and site owners to improve the speed of their websites. Here are many ways to run Google Lighthouse.
- With Chrome dev tools
- With Chrome extensions
- With Node modules
- With a web user interface
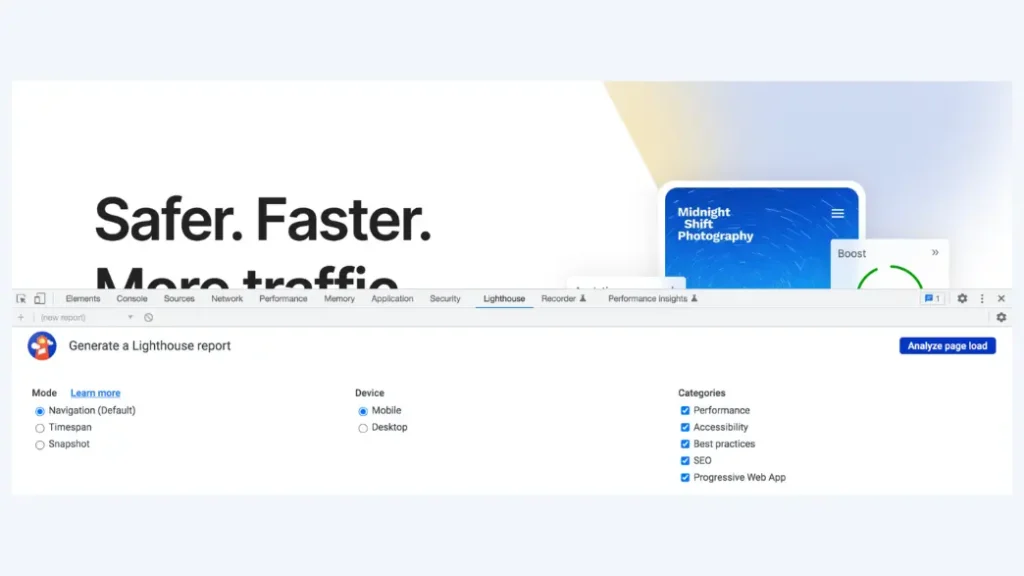
The purpose of this post is to tell you how to use Chrome dev tools and find core web vitals from Chrome Lighthouse. In the Google Chrome browser, you can navigate from your website. Right-click anywhere on the page and select inspect among the other options. To show the full list of tools here, click on the lighthouse tab.

Now click on any mode, device, or category and select the one you want to test. You can select as many categories as you like if you want to get the desired information, but to find the core web vitals, check the next box below and click on Analyze page loader.
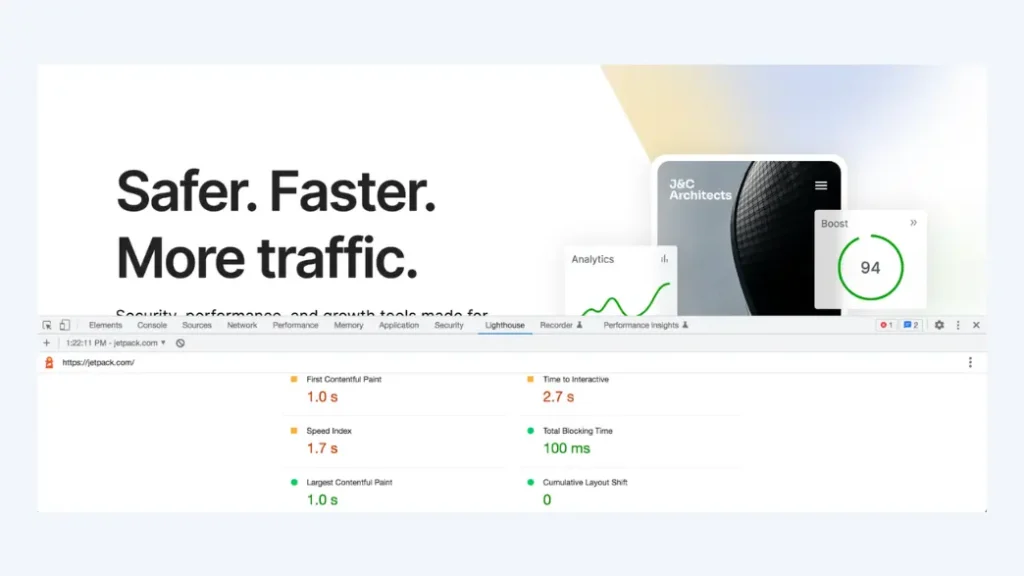
If the audit completes it shows you your core web vitals, along with other metrics and data about your site’s performance.

Do Core Web vital affect website SEO
Google uses more than 200 numbers to rank websites, and its algorithms change regularly. The importance of all factors is not equal. Core web tools are important for ranking factors, which can change the visibility of your website on Google.
Those websites that are passed, based on core web vitals are seen on the first page of Google as compared to other websites, which do not have good user experience and are slow in loading.
Google focuses on the page experience of a website along with web vitals scores and imposes a penalty if the user experience is poor.
Users prefer websites that have high speed. One-second delay can reduce customer satisfaction. Websites that take more than 4 seconds in loading time drive away the visitors because no user likes the site which takes more loading time.
To stay with your competitors in search results, it is important to regularly check and maintain your website in search results.
FAQ’s
Core Web Vitals is a new initiative from Google designed to measure and improve user experience on the web. Instead of focusing on generic metrics like how long it takes your entire website to load, Core Web Vitals focus on how your WordPress site’s performance connects to delivering a high-quality user experience.
The 3 Pillars of Core Web Vitals are First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). These metrics measure the loading speed and user experience of a website and are increasingly important for SEO.